Chrome, Edge, Opera
Inspect element > In the Styles pane, click "element.style" to input the inline style.
Firefox
Inspect element > In the Rules pane, click "element" to input the inline style.
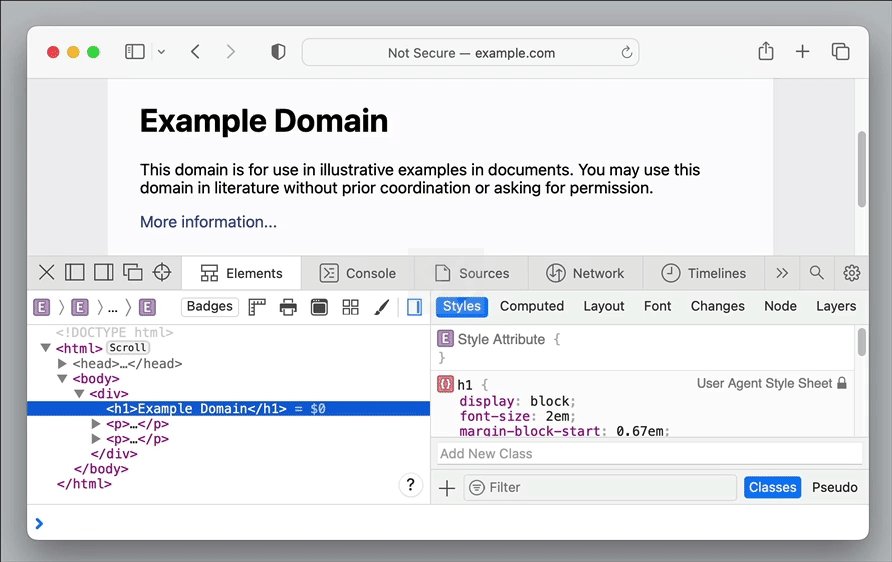
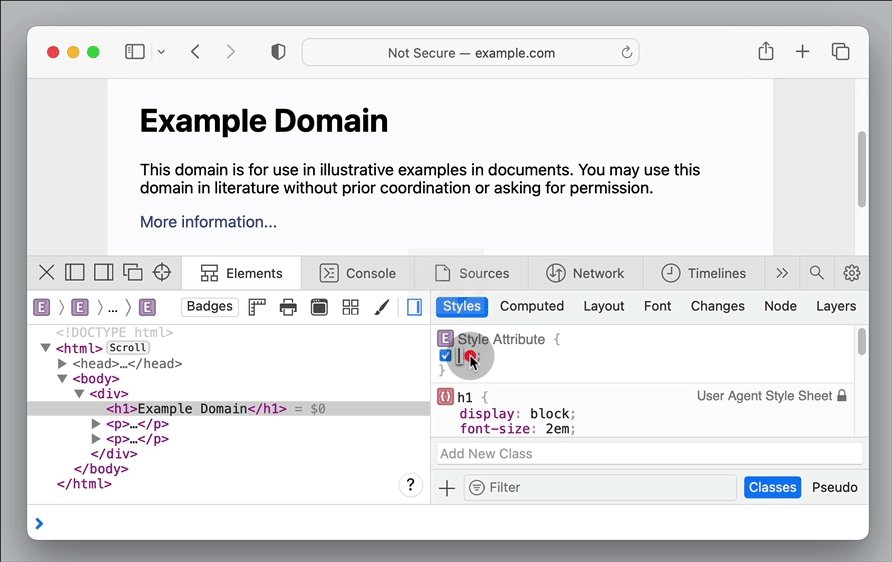
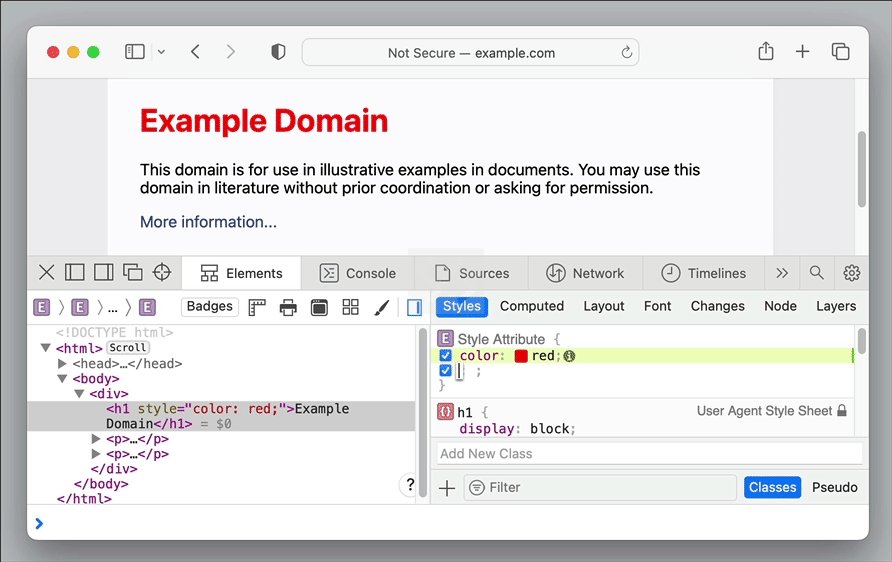
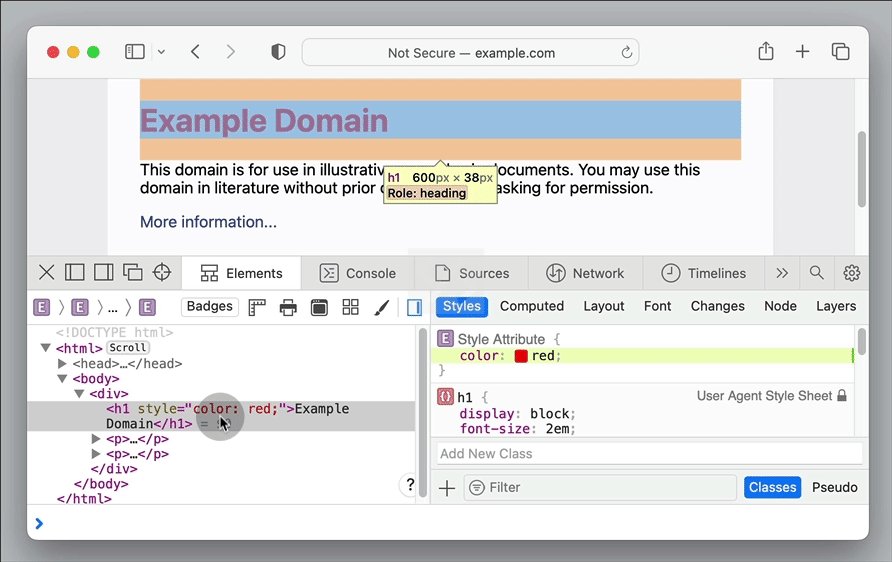
Safari
Inspect element > In the Styles pane, click inside "Style Attribute" braces to input the inline style.