Tips & Tricks #33
Can I take full page screenshot of a website?
Chrome, Edge, Opera
Open Command Menu (
Cmd+Shift+PorCtrl+Shit+P) & Run > "Capture full size screenshot" and pressEnter.This will save a PNG image with url as the filename in the Downloads directory.
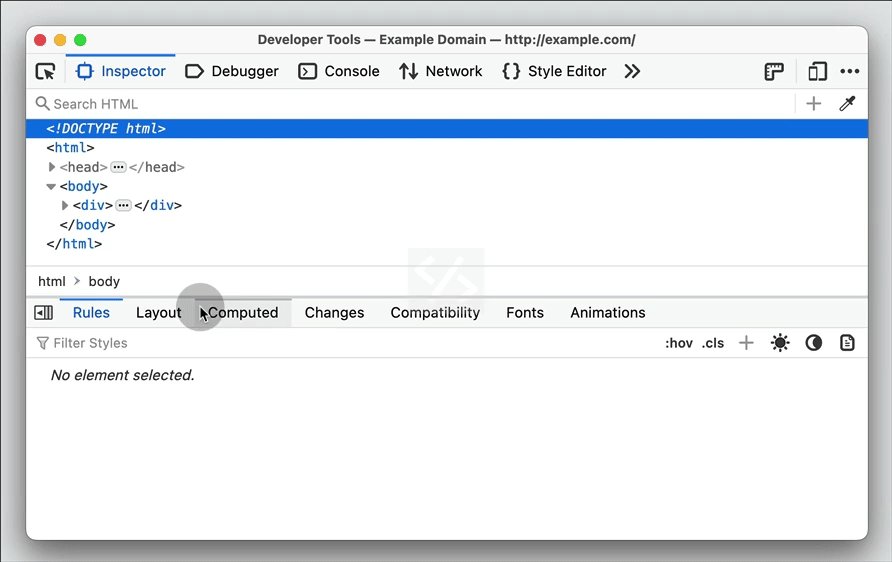
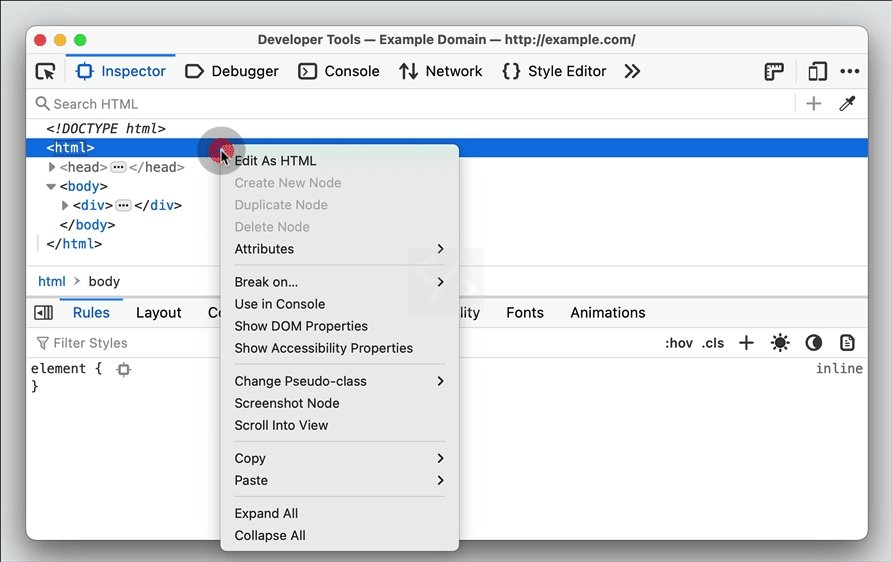
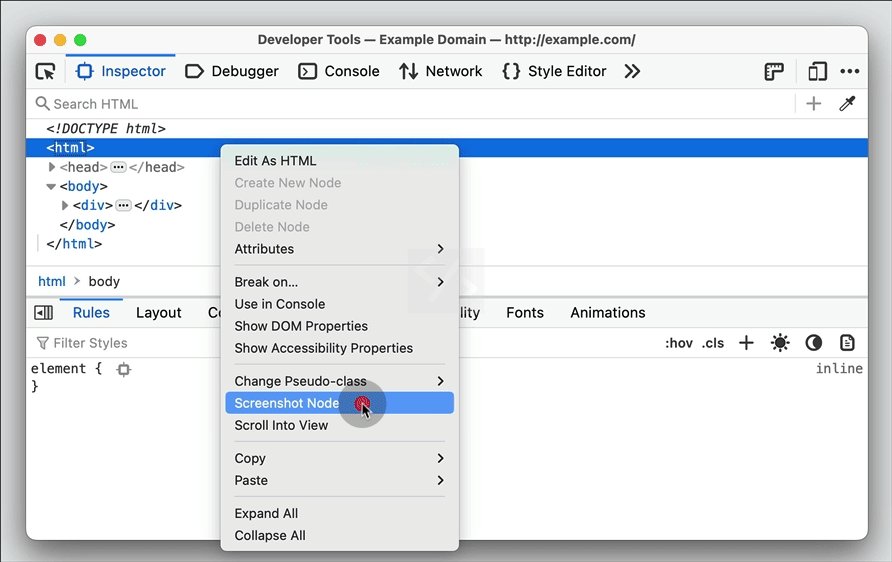
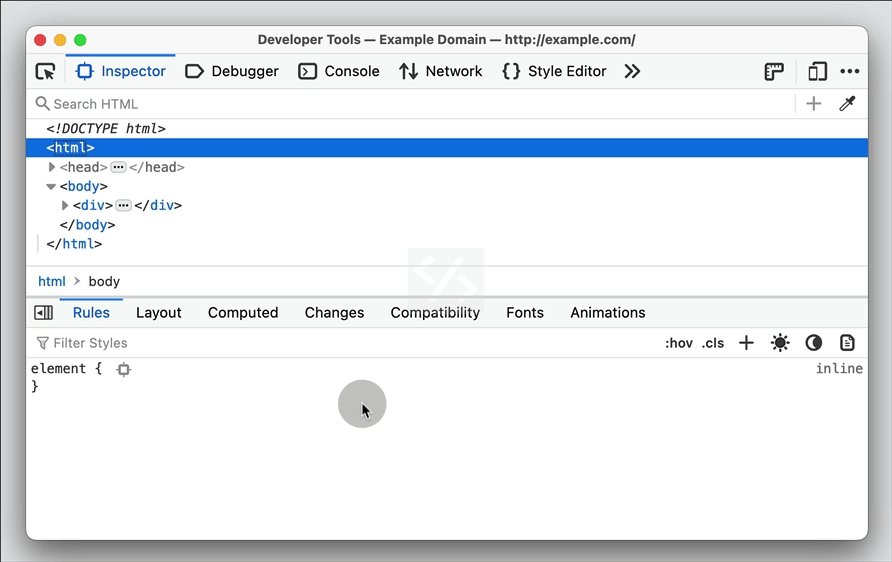
Firefox
In the Inspector panel, right click on the
htmlnode > select "Screenshot Node".This will save a PNG image with current date time as the filename in the Downloads directory.
Safari
In the Elements panel, right click on the
htmlnode and select "Capture Screenshot".This will save a PNG image with current date time as the filename in the Downloads directory.