Chrome, Edge, Opera
In the Elements panel, right click on the node and select "Capture node screenshot".
It retains visible background colour of elements with no background colour applied.
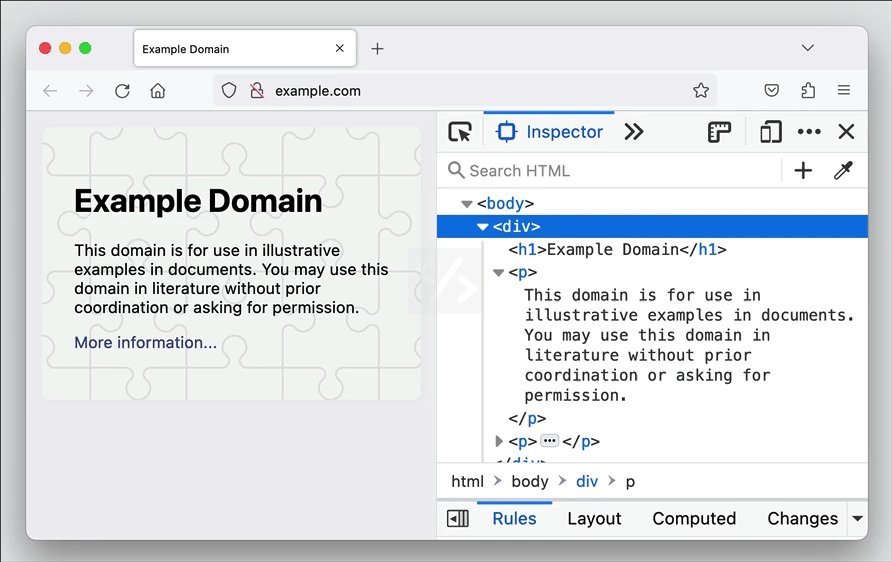
Firefox
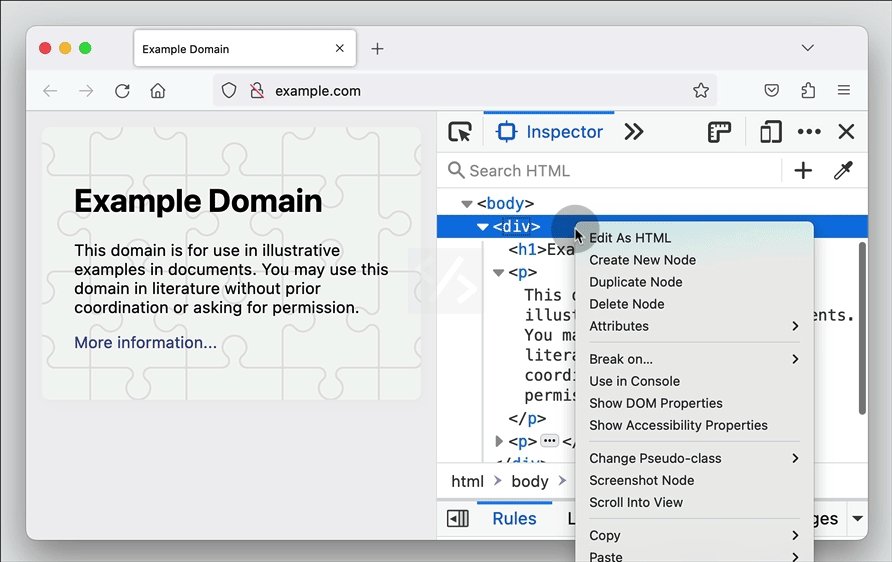
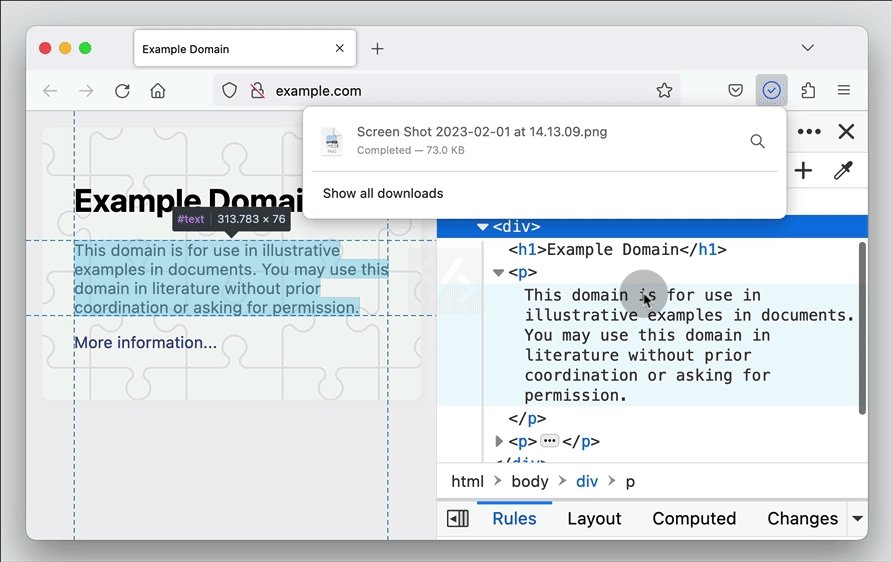
In the Inspector panel, right click on the node, and select "Screenshot Node".
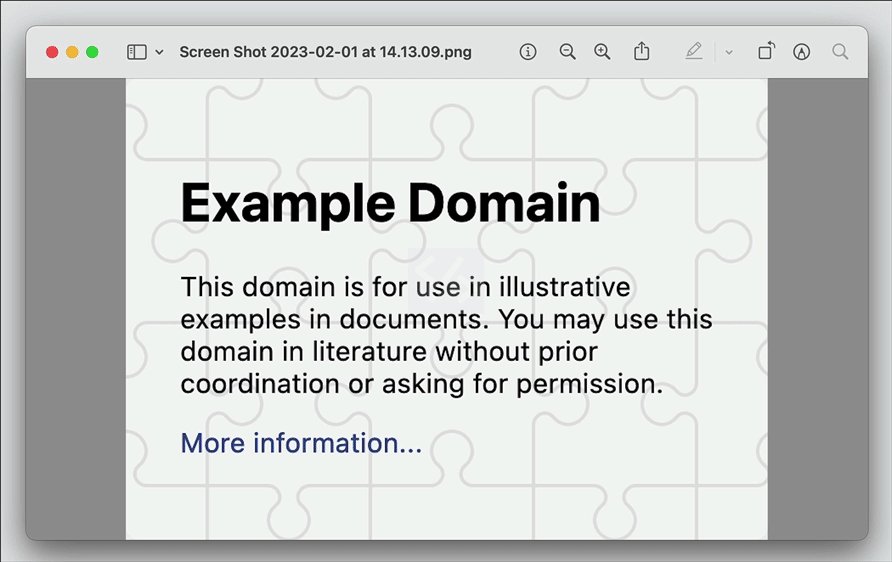
Firefox does not retain background transparency of the element in the screenshot.
Safari
In the Elements panel, right click on the node in the DOM tree and click on "Capture Screenshot".
Safari preserves the transparency for the elements with no applied background colour.